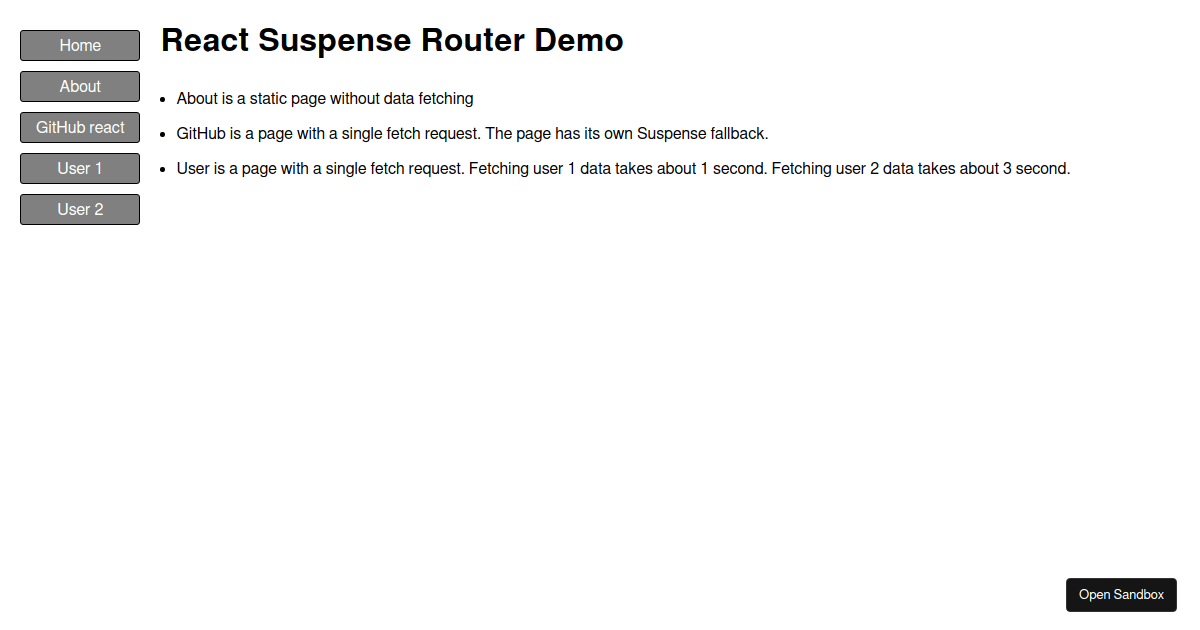
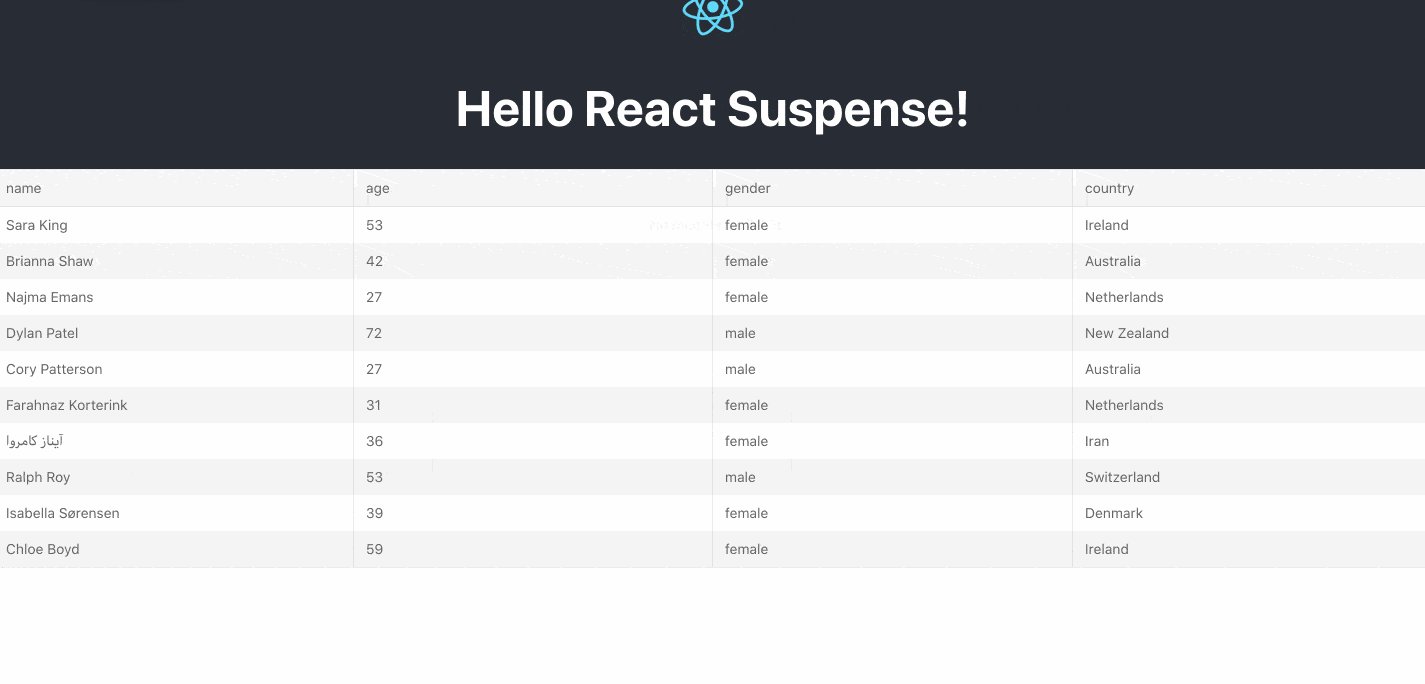
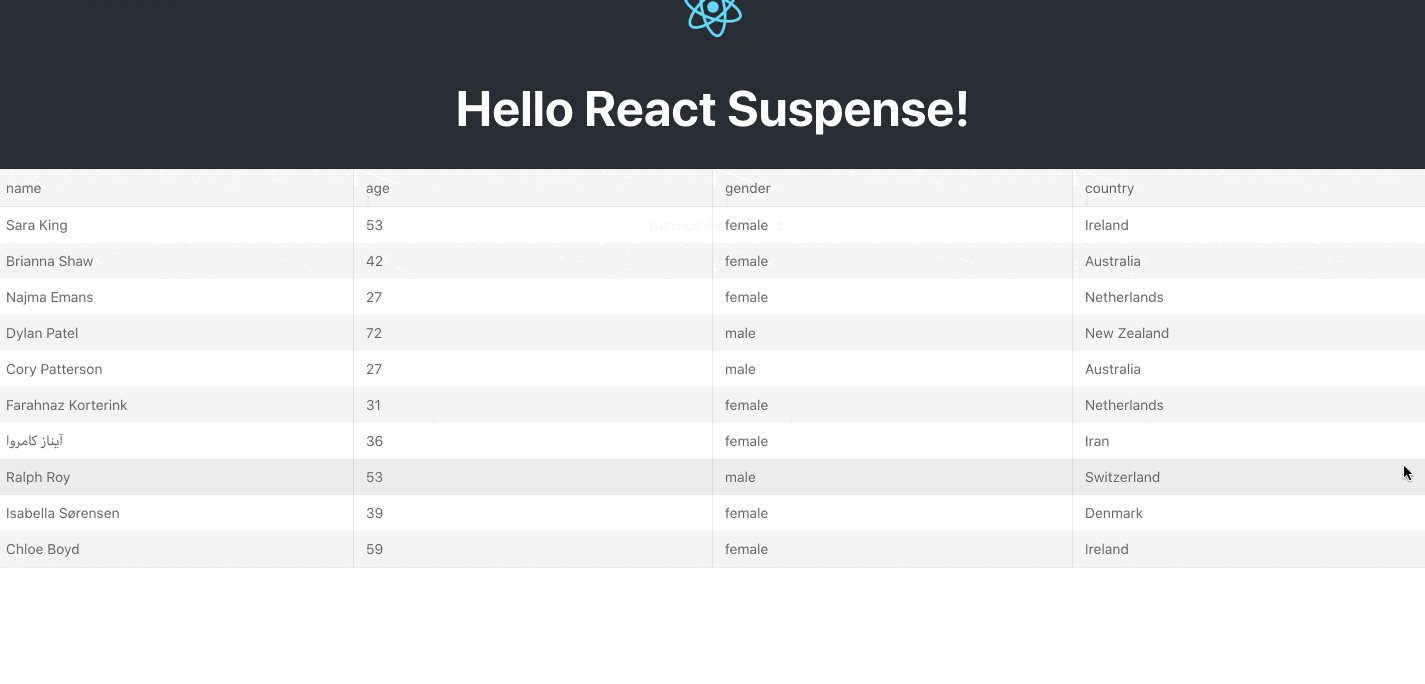
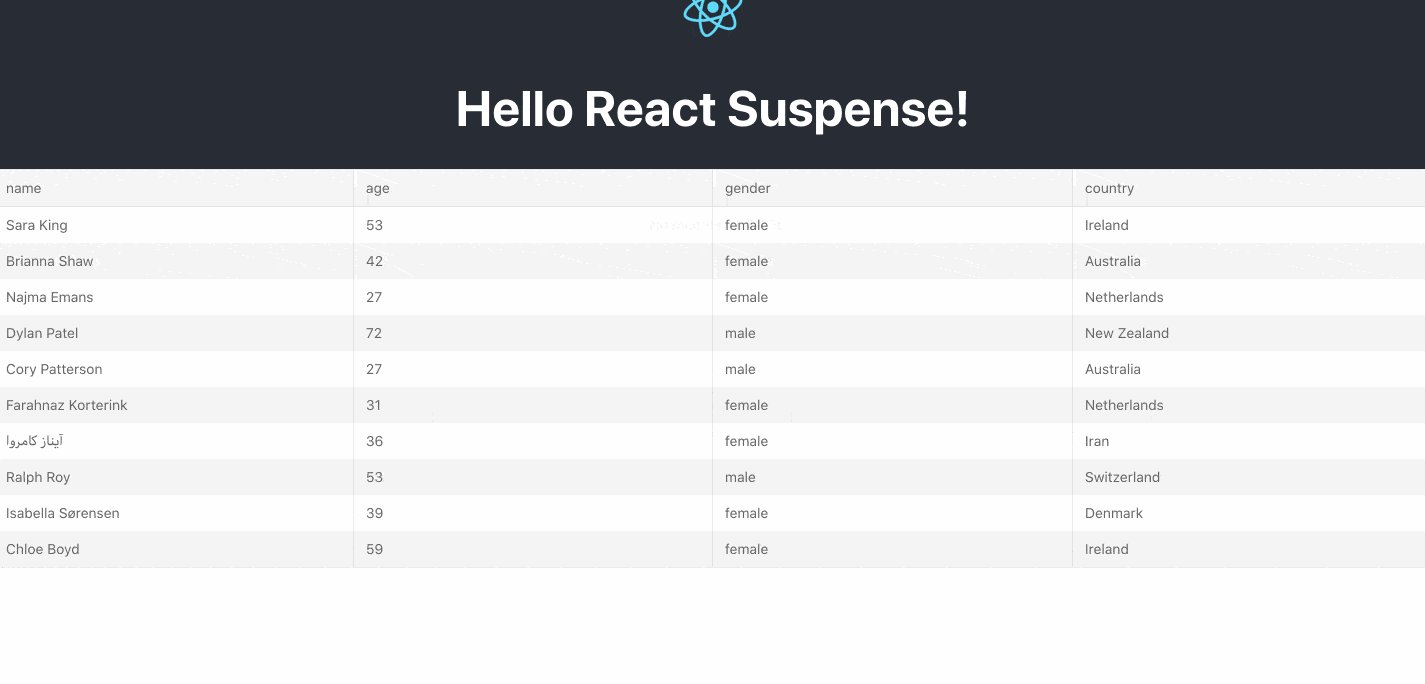
GitHub - MaximeHeckel/react-suspense-example: A small example of a functional component using React Suspense to fetch and render data.

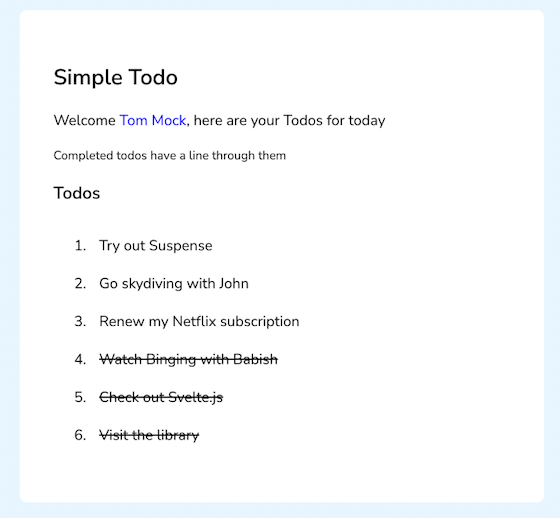
Implementing Skeleton Screen In React With React Loading Skeleton and Suspense | Bug Tracking Blog @ Bird Eats Bug

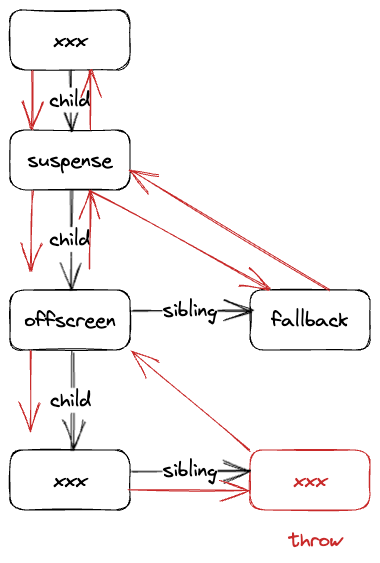
How Suspense Works in React 18. Know the new Concurrent Suspense and… | by Jose Granja | Better Programming