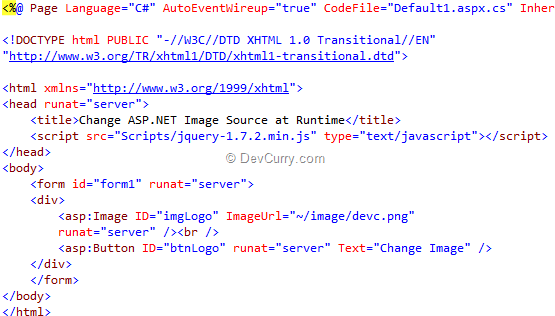
html - Javascript - Changing img tag src using Javascript doesn't reflect sometimes - Stack Overflow

Noob question - why do I have to rebuild image when I change project code? - General Discussions - Docker Community Forums

Mitigate cross-site scripting (XSS) with a strict Content Security Policy (CSP) | Articles | web.dev

Change Image SRC on mouseover Using Html CSS And Javascript - Simple Javascript Image Hover Effects - YouTube





![How to change image src on click using JavaScript [HowToCodeSchool.com] - YouTube How to change image src on click using JavaScript [HowToCodeSchool.com] - YouTube](https://i.ytimg.com/vi/TXcjupbEst4/maxresdefault.jpg)