position: fixed` elements having parent with `pointer-events: none` mistakenly display as not visible / covered by another el · Issue #6675 · cypress-io/cypress · GitHub

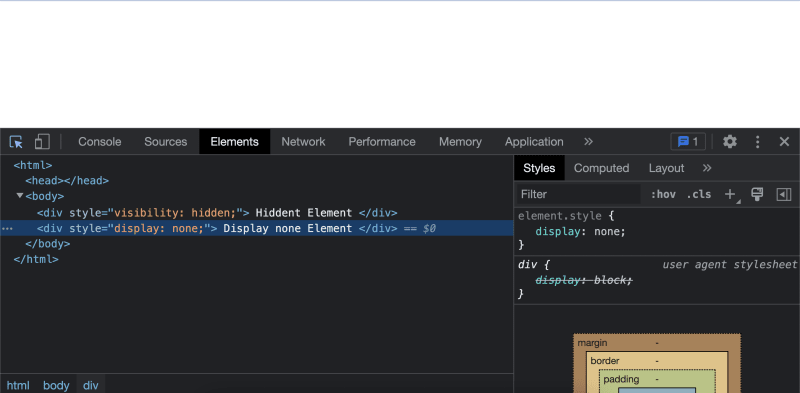
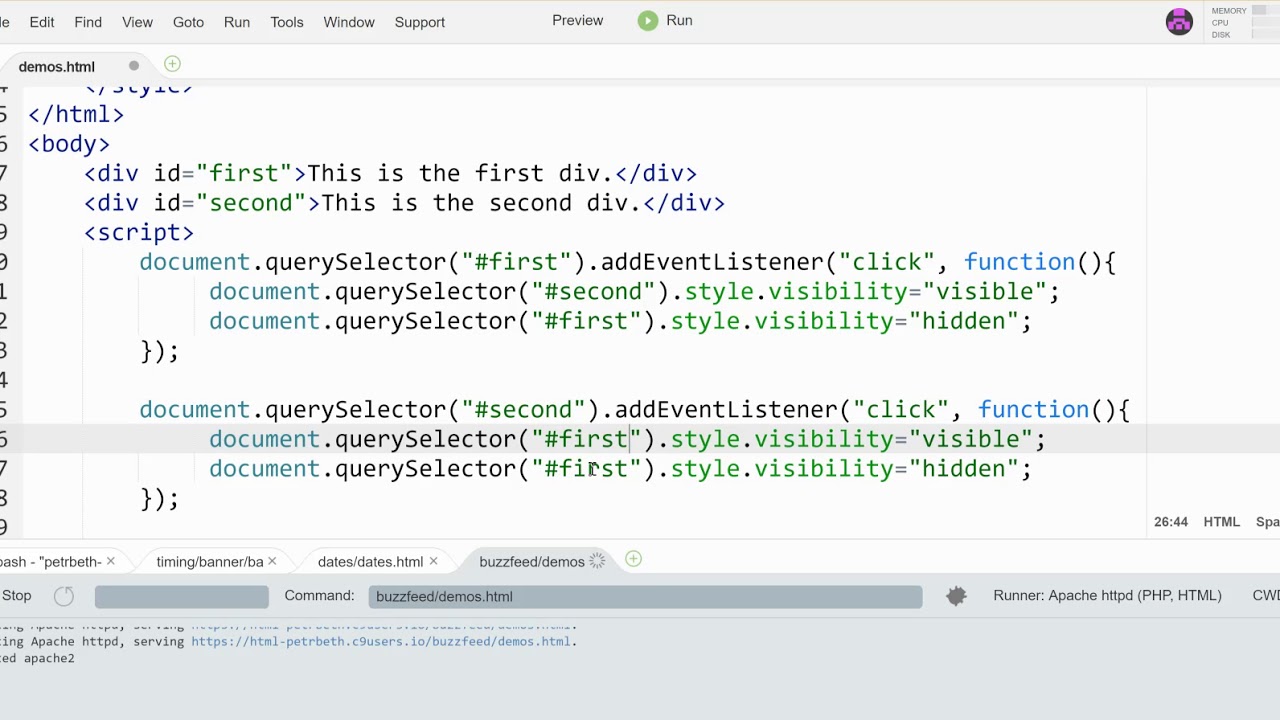
javascript - how can i set divs to "visibility:hidden" if they are outside of viewport - Stack Overflow