Sham Gurav on LinkedIn: #dailyfrontend #html #frontend #javascript #html5 #event #css #css3… | 61 comments

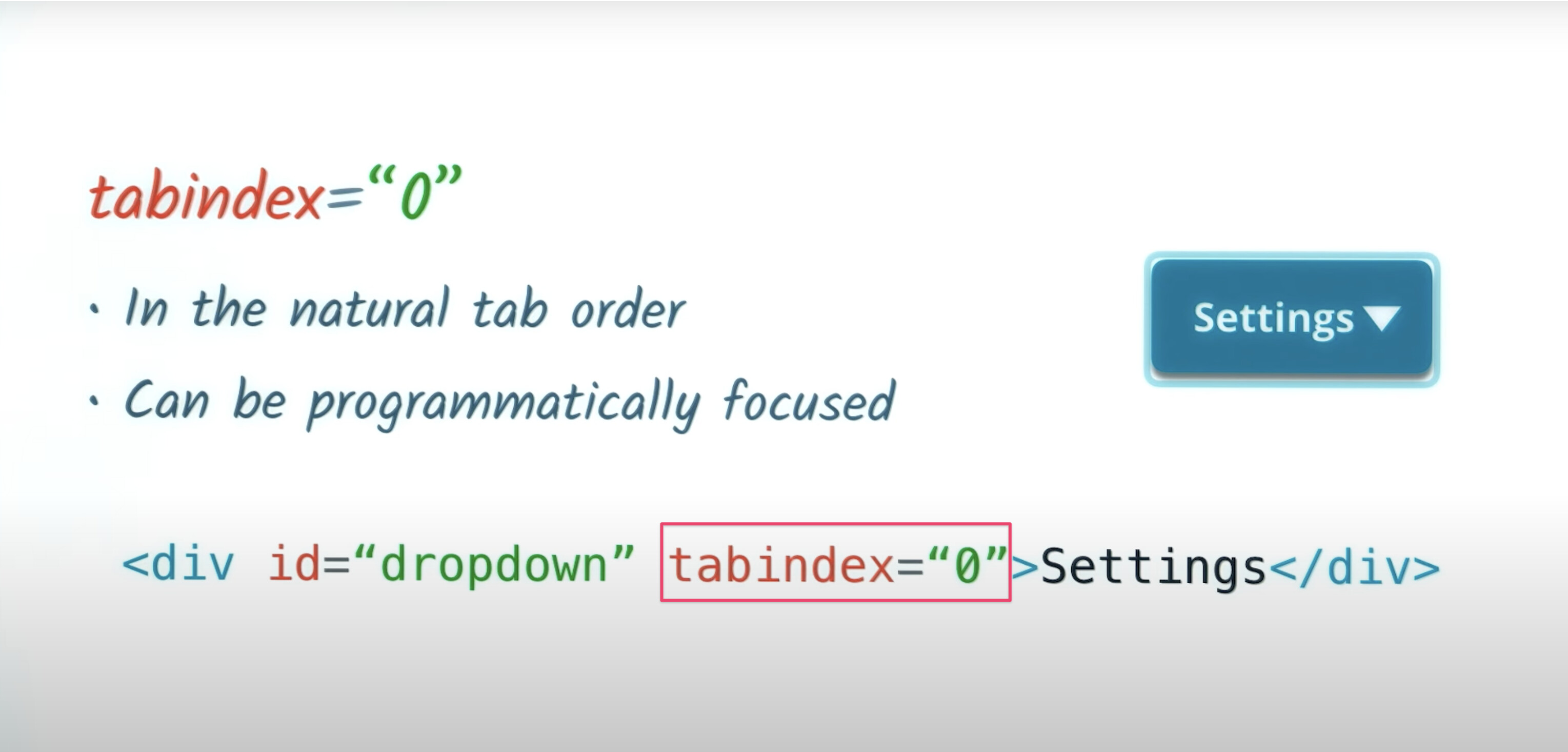
Pratham on X: "19. Tabindex The tabindex attribute specifies the tab order of an element (when the "tab" button is used for navigating). For example, the element with tabindex="1" will be focused

Post Body field (rich text editor) tabindex skipped on form entry using keyboard tab - Get Help - Gravity Forms

javascript - how can google.com put a tab focus on an element that is not focusable - Stack Overflow

Specify tabindex for the #__next div to make NextJS apps accesible · Issue #40196 · vercel/next.js · GitHub

Provide tabIndex prop to allow for sequential tabbing in forms · Issue #232 · zenoamaro/react-quill · GitHub

Tabs: tabindex not updated in DOM on state.setSelectedKey() · Issue #2807 · adobe/react-spectrum · GitHub