
background-image in style property, what is the best practice? · Issue #646 · vuejs/vue-loader · GitHub

Dash: Learn to Code With General Assembly | Hey can someone help 😬 im trying to add background images to the div classes

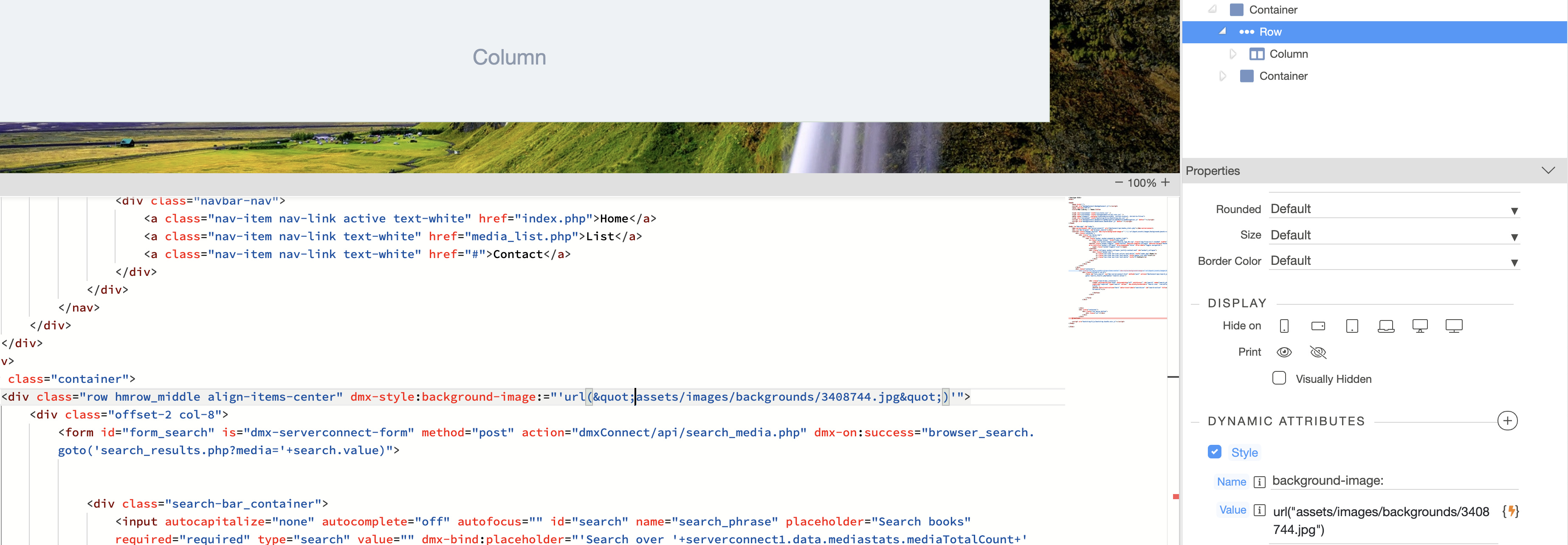
CSS background-image not showing, but does when I apply style to the element in dev tools? - Stack Overflow





















:max_bytes(150000):strip_icc()/css-background-cover-example-48a4b4f299a848308f0037b063b0d05e.jpg)